Introduction
The plugin system is a crucial part of Rspress, which allows you to easily extend the abilities of the framework during the process of building a site. So, what ability can you extend with plugins? Let's take a look at the overall architecture of Rspress first.
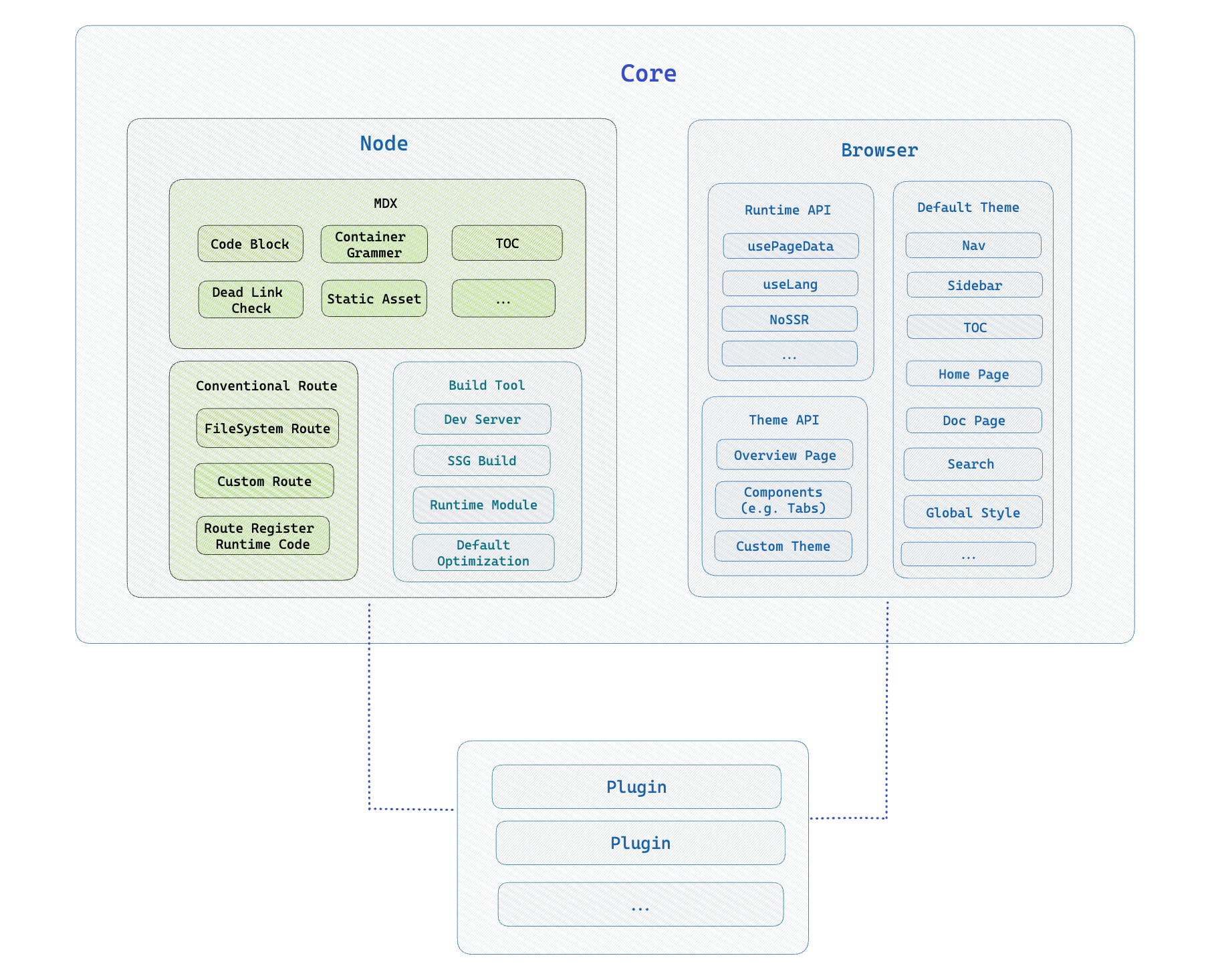
The overall architecture of Rspress is shown in the figure below:

The overall framework is divided into two parts: Node Side and Browser Runtime. Through the plugin system, you can easily extend the abilities of these two parts. Specifically, you can extend the ability to:
- Markdown/MDX compilation。You can add
remark/rehypeplugins to extend the compilation ability of Markdown/MDX. - Add custom page. On the basis of the framework's conventional routing, you can also add new routes through plugins, such as adding a
/blogroute to display a list of blogs, and the content is defined by yourself. - Custom build tool behavior.In the framework plugin, you can customize the config of the underlying build tool Rsbuild, and you can also add some Rspack or Rsbuild plugins.
- Extend page metadata. For each page, some metadata will be calculated inside the framework, such as
title,description, etc. You can extend the calculation logic of these metadata through plugins, and pass usePageData hook access. - Insert some custom logic before and after the build process. Such as closing some event listeners after the build process ends.
- Add global components. Rspress internally uses React for rendering. You can flexibly extend the runtime page by defining global React components, such as
adding a global BackToTop (return to top) component,adding a global side effect logic.
